การปรับหน้าเว็บไซต์ให้เป็นขาวดำ สำหรับนักพัฒนาเว็บไซต์
ตามที่ทางสำนักพระราชวังได้มีประกาศ เรื่อง พระบาทสมเด็จพระปรมินทรมหาภูมิพลอดุลยเดช เสด็จสวรรคตนั้น อันเป็นเรื่องที่น่าโศกเศร้าสำหรับคนไทย และประกาศสำนักนายกรัฐมนตรี ได้สั่งการสถานที่ราชการ ลดธงครึ่งเสา 30 วัน รวมถึงขอให้ข้าราชการ พนักงานรัฐวิสาหกิจ ไว้ทุกข์ 1 ปี ตั้งแต่ 14 ตุลาคม 2559 เป็นต้นไป และการไว้อาลัยของบุคคลทั่วไปตามความเหมาะสม รวมไปถึงเว็บไซต์ต่างๆ ที่ต้องการแสดงความอาลัยนั้น ก็สามารถทำได้โดยการปรับเปลี่ยนการแสดงผลเว็บไซต์ให้อยู่ในรูปแบบขาวดำ ตามความเหมาะสมเพื่อเป็นการไว้ทุกข์ สำหรับวิธีการทำนั้นก็ไม่ยากเลย
การปรับเปลี่ยนการแสดงผลรูปเป็นขาวดำ
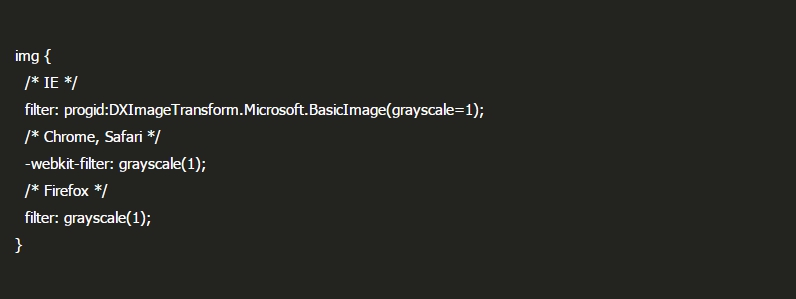
หากเห็นสมควรว่าเว็บไม่ได้ถูกออกแบบมาให้แสดงผลเป็นขาวดำ ให้ใช้ filter: saturate(40%) แทนได้ เพื่อทำให้ภาพหม่นลงแต่ไม่เป็นขาวดำ เนื่องจากรูปภาพทั้งหมดแสดงผลภายใต้ tag img ทำให้เราสามารถสั่ง CSS Filter ซึ่งสามารถแสดงผลได้ใน Browser สมัยใหม่ ทั้ง Microsoft, WebKit และ Mozilla ด้วยการใช้คำสั่ง filter: grayscale() จากนั้นระบุค่า argument เป็น 1 ซึ่งหมายความว่าจริง ตัวอย่างเช่น code ดังกล่าวจะมีผลให้รูปภาพใด ๆ บนหน้าเว็บมีสีเป็นขาวดำ
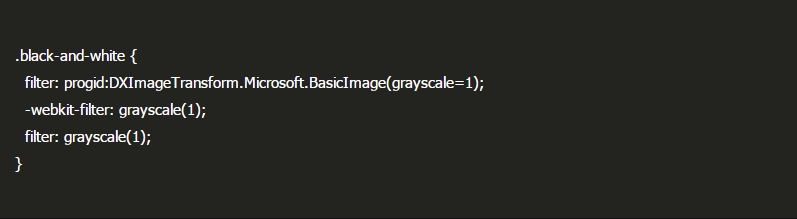
อย่างไรก็ตามการแสดงผลดังกล่าวมีโอกาสเกิด conflict ได้น้อย เนื่องจากการใช้ CSS filter อาจไม่พบเห็นได้บ่อยนัก แต่หากกลัวจะเกิด Filter จริง ๆ อาจใส่ !important เพื่อช่วยได้ เนื่องจากเป็นการปรับเปลียนเพียงชั่วคราว ถ้าเป็นในกรณีภาพพื้นหลังที่อยู่ใน CSS ภายใต้คำสั่ง background-image ก็จะสามารถใช้ filter: grayscale(1); นี้ได้เช่นกัน แต่อย่าลืมว่า filter นี้ส่งผลต่อ child ทุกตัวของ tag นั้น ดังนั้นวิธีแก้ที่ดีที่สุดคือการสร้าง tag background แยกออกมาจาก tag อื่น ๆ ที่ต้องการแสดงผลเป็นสีตามปกติ และทำการ fix position เอาไว้ แน่นอนว่า filter ดังกล่าวจะส่งผลต่อทุกอย่างทั้งรูปภาพ และตัวอักษรรวมถึงสีอื่น ๆ ได้ หากเว็บไซต์มีความซับซ้อนอาจสร้าง CSS class ใหม่ขึ้นมาดังนี้

จากนั้นอาจนำไปใส่กับ tag แต่ละตัวที่ต้องการเปลี่ยน ไม่แนะนำให้ใช้กับ tag body หรือ tag html เนื่องจากทำให้เว็บอ่านยาก เนื่องจาก gray scale ไม่ใช่การลดจำนวนของสีลง แต่เป็นการดึงทุกเฉดสีให้มาอยู่ในช่วง gray scale จาก 0 – 255 ไม่ได้เป็นการ contrast ขอให้ปรับเปลี่ยนแต่ความพอดีครับหรือเราสามารถใช้การปรับ filter: saturate(40%) แทนได้ เพื่อทำให้ภาพหม่นลงแต่ไม่เป็นขาวดำ
อย่างไรก็ตามผู้ประกอบการเว็บไซต์ต่างๆ ควรคำนึงถึงความเหมาะสมในการปฎิบัติต่อเว็บไซต์ของตนเอง และสามารถดูแนวปฏิบัติสำหรับเว็บมาสเตอร์ช่วงแสดงความอาลัยต่อพระบาทสมเด็จพระเจ้าอยู่หัวในพระบรมโกศได้ที่ http://www.atimedesign.com/webdesign/grayscale-webmaster
You may also like
ค้นหาข่าวสารที่คุณสนใจได้ที่นี่
เรื่องล่าสุด
- ระวัง! “Nudify” แอป AI ลบเสื้อผ้าได้ ใช้เปลื้องผ้าผู้คนจากภาพถ่าย!! 29 ธันวาคม, 2023
- หลังจาก YouTube แบน Ad Blocker หลายคน Uninstall แต่หลายคน Install เยอะขึ้น 21 พฤศจิกายน, 2023
- Apple กำลังพัฒนา Search Engine เป็นของตัวเอง จะสู้ Google ได้หรือไม่! 5 ตุลาคม, 2023
- Facebook เปิดตัวโลโก้ใหม่ เปลี่ยนจนที่ใครๆต้องร้องว้าว! 25 กันยายน, 2023
- YouTube บล็อคไม่ให้เล่นคลิปแล้ว หากใช้ Ad Blocker กีดกันโฆษณาบนเบราว์เซอร์ 18 กันยายน, 2023






Facebook Comments