
วงการดิจิตอลมาร์เก็ตติ้งแฉ! 5 เทรนด์ของเว็บไซต์ ที่มาแรงในปี 2014
อยากจะบอกว่าแนวโน้มในการออกแบบเว็บดีไซน์ในบ้านเราตอนนี้ ทั้งในปี 2014, 2015 และปีต่อๆ ไป เรามั่นใจว่า หลายๆ คนจะนึกถึงความเรียบง่ายในการออกแบบ และรวมไปถึงการดีไซน์ที่เน้นให้ใช้กับหน้าจอบนมือถือ หรือจะเป็น Devices ต่างๆ รวมไปถึง Google Glass ในอนาคตซะเป็นส่วนใหญ่ และเทรนด์ในปี 2014 นี้ มีอะไรบ้างมาดูกัน
1. Flat Design มันคืออะไร?
รูปแบบที่ดูเรียบง่าย ให้ทุกอย่างดูแบนราบ และให้สะอาดตา ซึ่งอาจสามารถใช้โทนสีที่ตัดกัน หรือเข้าคู่กัน ก็สามารถทำให้เว็บไซต์ของเราดูดีขึ้นมาได้ และคาดว่า Flat Design จะยังเป็นที่นิยมไปอีกนาน เพราะเหมาะกับเว็บไซต์แนว Responsive ที่สามารถรองรับและยืดหยุ่นได้บนอุปกรณ์ Devices ต่างๆ ได้ยอดเยี่ยม.. แต่ก็ไม่ผิดนะครับ สำหรับเว็บไซต์ที่ต้องการความอลังการณ์งานสร้างทั้งหลาย ลูกเล่นมากมาย ก็สามารถไปทำในแนว Mobile Website กันได้ครับ
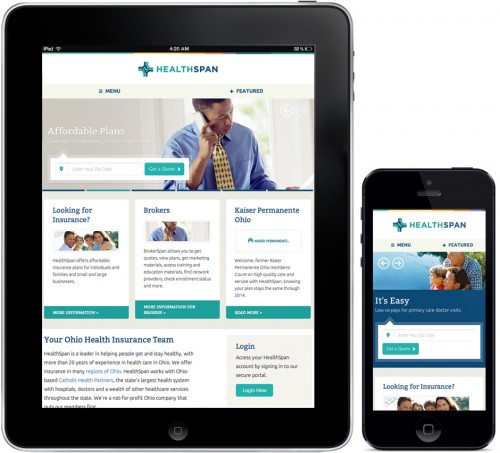
2. Mobile ก่อนเป็นอย่างแรก!
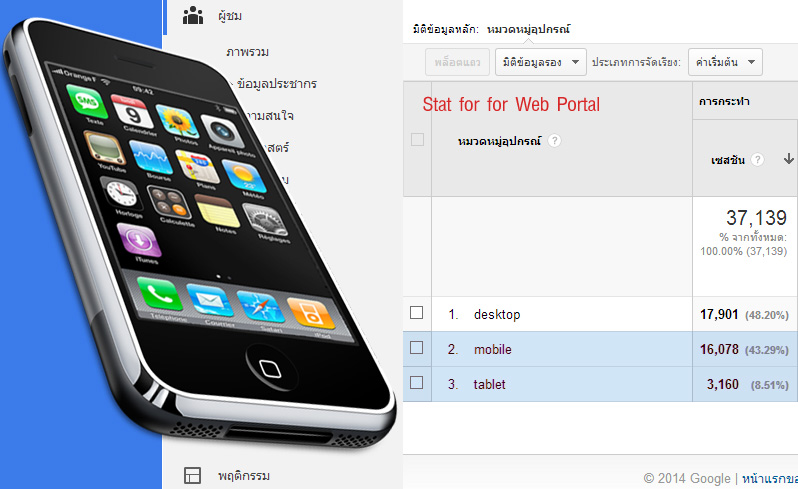
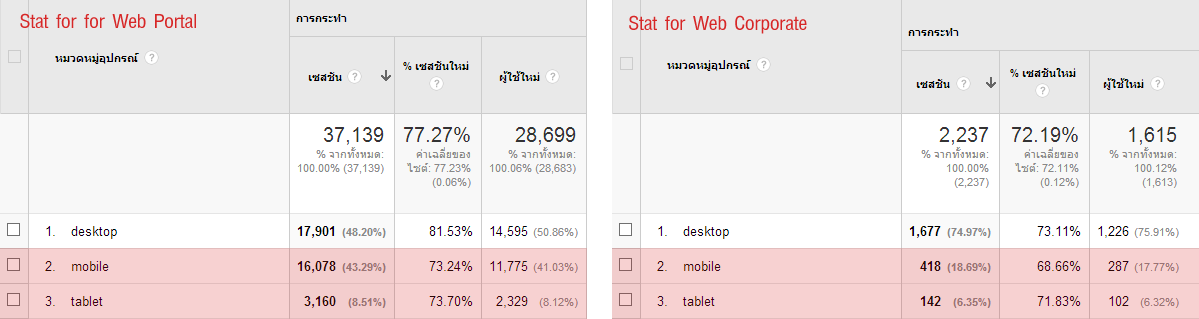
เพราะผู้ใช้สมาร์ทโฟนและแท็บเล็ตมีเพิ่มขึ้นเรื่อยๆ คงปฎิเสธไม่ได้ว่าการออกแบบมาเพื่อให้ใช้งานกับอุปกรณ์เหล่านี้เป็นเรื่องสำคัญ บรรดาเหล่านักออกแบบพยายามค้นหาวิธีที่ผู้ใช้สามารถใช้งานกับมันอย่างง่ายดายด้วยหน้าจอขนาดเล็ก และการใช้งานมาจากอุปกรณ์พกพาสูงขึ้น จากสถิติเว็บ Corporate หรือรูปแบบบริษัท ผู้เข้าชมมีจำนวนเพิ่มขึ้นถึง 20% ในปีนี้ ส่วนเว็บไซต์ที่เกี่ยวกับค้าขายสินค้าออนไลน์ เว็บไซต์หางาน เว็บไซต์เอ็นเตอร์เทน และ Web Portal นั้นมีมากถึง 50% หรืออาจมากไปกว่านั้นเลยทีเดียว นั่นแสดงให้เห็นว่าในอนาคตเราจะได้เห็นคนท่องเว็บไซต์บนอุปกรณ์พกพามากขึ้น ซึ่งจากสถิติด้านล่างนี้จะเห็นได้ชัดเจนสดๆ ร้อนๆ ในเดือนพฤษภาคมนี้เอง
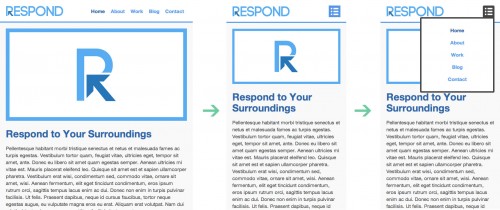
3. การใช้ Navigator ที่เรียบง่าย
การใช้ Navigator หรือแสดงให้ผู้ใช้เห็นปุ่มในการใช้งานได้อย่างชัดเจน เป็นเทรนด์ที่กำลังมาแรง เพราะเนื่องมาจากการออกแบบเพื่อใช้กับมือถือจะทำให้ผู้ใช้รู้สึกว่าการใช้งานง่ายกับไอคอน และเว็บไซต์ที่กำลังรับชมมากขึ้น และคุณจะลืมไม่ได้ว่า Google Glass ก็ใช้!
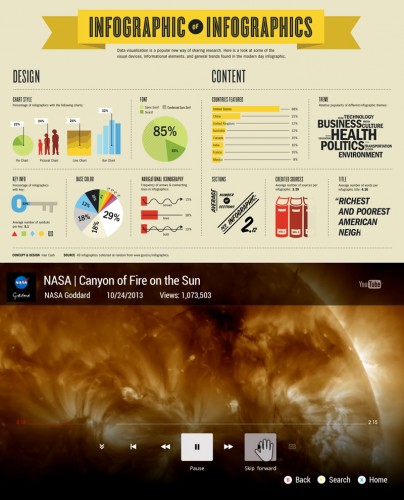
4. ใช้ วิดีโอ รูปภาพ หรือ Infographic
เราจะเห็นรูปแบบนี้มากขึ้นในปี 2014 นี้ ซึ่งควรเป็น Content ที่สดใหม่ และครบถ้วน ไม่ว่าจะเป็นวิดีโอบน Youtube รูปภาพประกอบ หรือ Infographic แสดงให้ผู้ใช้เข้าถึงได้มากกว่าเนื้อหาธรรมดา แล้วก็อย่าลืมเนื้อหาด้วยล่ะ ( Content is the King ) Google เขาชอบที่สุด
5. ตัวหนังสือต้องอ่านง่าย สำคัญสุดเหนือยิ่งกว่าสิ่งอื่นใด
สำหรับ devices อื่นๆ หาก user พบว่าตัวหนังสือเล็กไป เค้าอาจจะปรับขนาดให้ใหญ่ขึ้น หรืออาจ zoom เข้ามาอ่าน แต่การทำเหล่านั้นไม่สะดวกเลย เราจำเป็นจะต้องทำให้ขนาดตัวอักษรให้เหมาะสม และอ่านง่าย ซึ่งจำเป็นบนมือถืออย่างยิ่่ง
เนื้อหาโดยผู้ให้บริการรับทำเว็บไซต์ บริษัทเอไทม์ดีไซน์จำกัด
Facebook Comments
ค้นหาข่าวสารที่คุณสนใจได้ที่นี่
เรื่องล่าสุด
- ระวัง! “Nudify” แอป AI ลบเสื้อผ้าได้ ใช้เปลื้องผ้าผู้คนจากภาพถ่าย!! 29 ธันวาคม, 2023
- หลังจาก YouTube แบน Ad Blocker หลายคน Uninstall แต่หลายคน Install เยอะขึ้น 21 พฤศจิกายน, 2023
- Apple กำลังพัฒนา Search Engine เป็นของตัวเอง จะสู้ Google ได้หรือไม่! 5 ตุลาคม, 2023
- Facebook เปิดตัวโลโก้ใหม่ เปลี่ยนจนที่ใครๆต้องร้องว้าว! 25 กันยายน, 2023
- YouTube บล็อคไม่ให้เล่นคลิปแล้ว หากใช้ Ad Blocker กีดกันโฆษณาบนเบราว์เซอร์ 18 กันยายน, 2023











Leave a Reply