ถ้าพูดถึงเรื่องของเทรนด์ต่างๆ แน่นอนว่ามันมักจะมีการเปลี่ยนไปอยู่เรื่อยๆ โดยวันนี้เราจะมาพูดถึงเทรนด์การออกแบบเว็บไซต์ในปี 2018 ที่นักออกแบบไม่ควรพลาด จะได้เรียนรู้และทำความเข้าใจกันว่าเทรนด์ในการออกแบบมีอะไรน่าสนใจบ้าง เพื่อที่จะได้นำไปปรับใช้ ทำให้เว็บไซต์มีความสวยงาม ตามเทรนด์ และตอบโจทย์การใช้งานกับลูกค้าได้อย่างดีนั่นเอง
1. Responsive Mobile First

ในปัจจุบันเทรนด์การเข้าเว็บไซต์ผ่านหน้าจอมือถือมีเพิ่มขึ้นเรื่อยๆ โดยขอยกให้เป็นสิ่งสำคัญอันดับแรกที่ต้องนึกถึง ขนาดที่ Google เองก็ยังหันมาให้ความสำคัญกับการออกแบบเว็บไซต์สำหรับมือถือมากขึ้น ฉะนั้นเราควรจะใส่ใจกับการใช้งานบนมือถือให้มาก เน้นเรื่องคุณภาพของหน้าเว็บสำหรับมือถือ รวมถึงการใช้ AMP (Accerelated Mobile Page) เพื่อเพิ่มประสิทธิภาพในการโหลดหน้าเว็บให้เร็วยิ่งขึ้น
2. ให้ความสำคัญกับหน้าแรก Landing Page

หน้า Landing Page เป็นสิ่งที่สำคัญที่สุด เพราะจะเป็นสิ่งแรกที่ผู้ชมจะเห็น คุณจะต้องทำให้คุณโดดเด่นและแตกต่างจากคนอื่น จะต้องจูงใจให้ผู้เข้าชมอยู่เว็บไซต์ของคุณให้นานที่สุดและเกิดความสนใจในบริการและสินค้าของคุณ เพื่อให้บรรลุเป้าหมายของคุณอย่างใดอย่างหนึ่ง
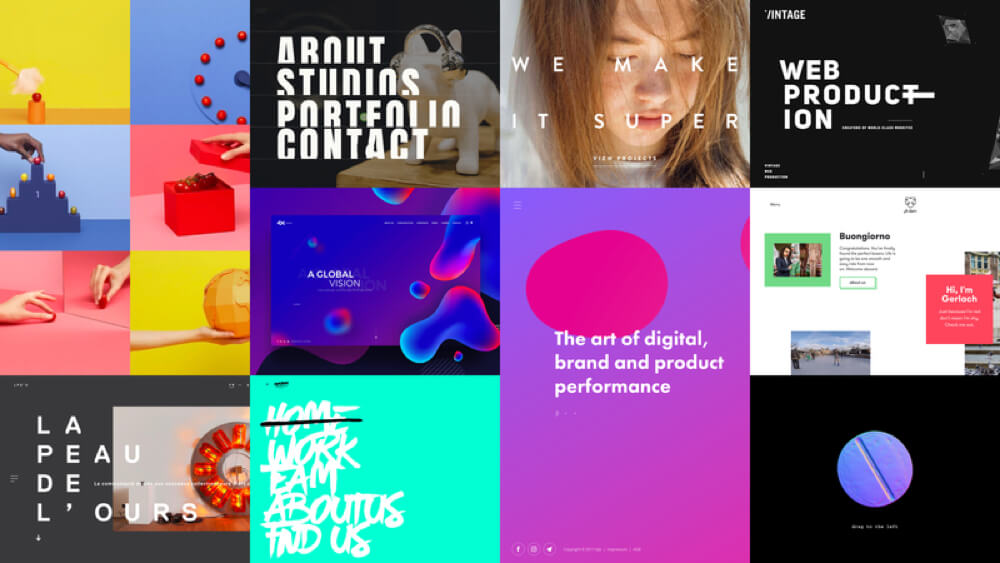
3. สีสันสดใส โดดเด่น โดนใจทุกเพศทุกวัย

หลายๆ คนอาจจะคิดว่าต้องเป็นสีทึมๆ เท่านั้นถึงจะดูเป็นกลาง แต่หารู้ไม่ว่าสีสันสดใสนี่แหละ คือความลับของการออกแบบเว็บไซต์ให้โดดเด้ง และดูสนุก แต่ในปีนี้ยังไม่มีใครออกมาพูดถึงอย่างเต็มที่ว่าจะเป็นสีโทนไหน แนวไหน อาจจะเป็นเพราะเว็บดีไซน์มีการปรับตัวให้เข้ากับความชอบของลูกค้า หรือสินค้านั้นๆ ค่อนข้างสูง แต่สิ่งที่หลายสำนักพูดตรงกันคือ สีนั้นต้องสดใสขึ้น และหนักแน่น บวกกับการไล่สี ไม่ว่าจะเป็นการไล่สีพื้นหลัง หรือ Overlay บนรูปภาพก็ตาม
4. Parallax Scrolling Website

เว็บไซต์ประเภท Parallax Scrolling หรือที่บางคนเรียกสั้นๆ ว่า Parallax เป็นเว็บที่จะทำให้ผู้ใช้ได้มีปฏิสัมพันธ์กับเว็บได้มากที่สุด เพราะเราสามารถเล่าเรื่องราวต่างๆไปตามการเคลื่อนที่ของเมาส์ โดยการใช้เทคนิคของการ Scroll Mouse / Trackpad ทำให้ผู้เข้าชมเว็บไซต์ให้ความสนใจกับเรื่องราวที่เราต้องการนำเสนอมากขึ้น และรู้สึกสนุกไปกับการท่องเว็บไซต์ ซึ่งเป็นการดึงดูดให้ผู้พบเห็นเข้ามาเยี่ยมชมเว็บไซต์ของเราได้มากยิ่งขึ้น
ตัวอย่างเว็บไซต์ http://www.fareastmarble.com/
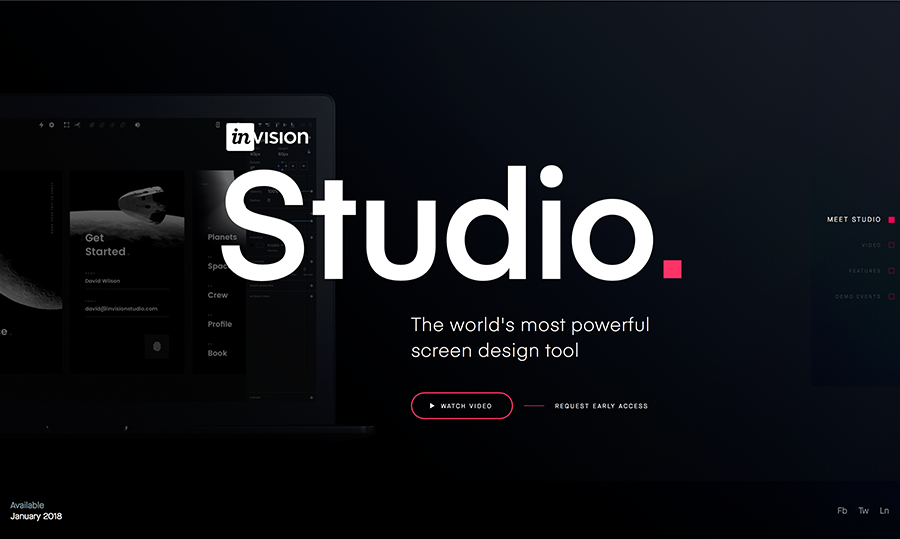
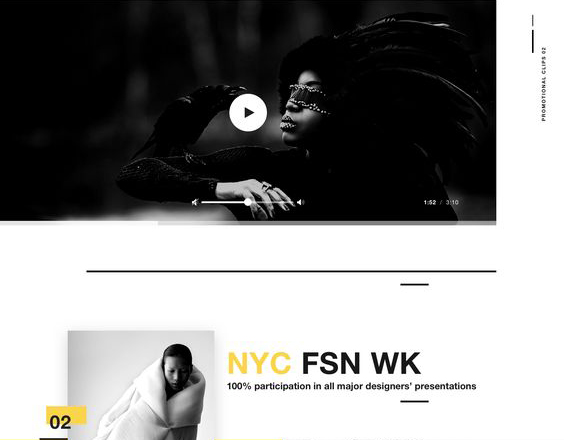
5. Typography ตัวอักษรใหญ่ๆ เด่นๆ

ตัวอักษรบนเว็บไซต์นั้นเป็นแหล่งที่ให้ข้อมูลกับผู้ใช้ได้ดีเป็นอันดับต้นๆ เพราะอ่านแล้วเข้าใจแบบไม่ต้องตีความ ในยุคปัจบันที่ทุกคนพากันนำเสนอข้อมูลให้กับผู้ใช้ ผ่านตัวอักษร คนที่ปรับตัวและทำให้ผู้ใช้อยากเสพข้อมูลผ่านตัวอักษรที่สวยงามและไม่รู้สึกถูกยัดเยียดได้ คือคนที่ประสบความสำเร็จอย่างแท้จริง การวางตัวอักษรที่ใหญ่ และหนักแน่นสามารถดึงดูดความสนใจของผู้ใช้ได้อย่างรวดเร็วและแนบเนียน อีกทั้งตัวอักษรที่ใหญ่ และหนักแน่นจะแสดงถึง Mood & Tone ของเว็บไซต์ รวมถึงตัวตนของเว็บไซต์ได้เป็นอย่างดี
ตัวอย่างเว็บไซต์ https://www.apple.com/th/
6. งาน Animation ของมันต้องมี

การออกแบบ Animation บนเว็บไซต์ไม่ว่าจะเป็นไฟล์ Gif animation, SVG, CSS หรือ APNG เป็นสิ่งที่เราพบเห็นได้บ่อยบนเว็บไซต์ทั่วไปไม่ว่าจะเป็นในประเทศไทย หรือต่างประเทศ ซึ่งเทรนด์นี้ก็ยังเป็นที่นิยมใช้กันแพร่หลาย เพื่อดึงดูดความสนใจ หรือเพื่อเน้นส่วนต่างๆ ในเว็บไซต์ แต่ไม่ควรใส่ภาพกราฟิกเคลื่อนไหวมากเกินไป อาจจะก่อให้เกิดความสับสนต่อผู้ใช้งานได้ ดังนั้นเราจึงควรใช้แต่พอดีเน้นในส่วนที่ต้องการเน้นเท่านั้น
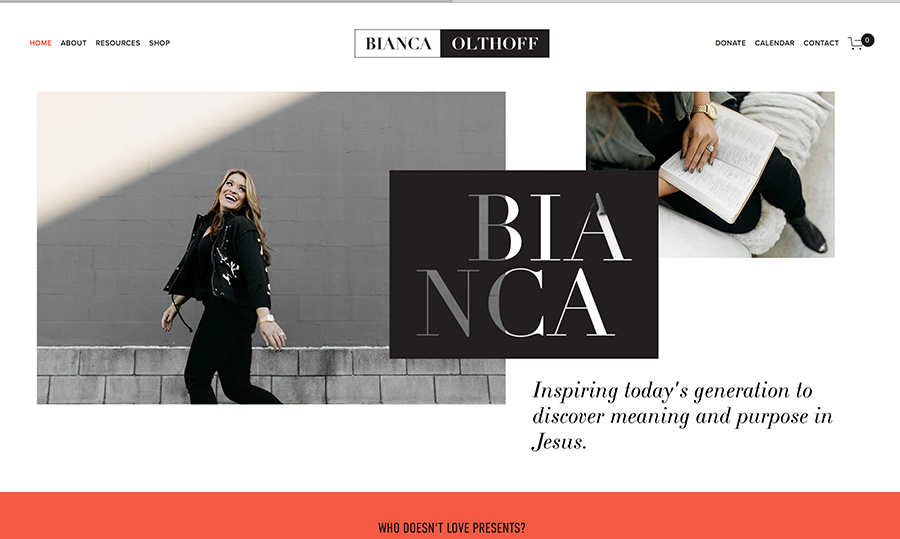
7. โฟกัสกับการจัดวาง Layout

ในปี 2018 การออกแบบ Grid Layout จะมีความหลากหลายมากขึ้น เน้นการออกแบบสไตล์ง่ายๆ ที่ใช้พื้นที่สีขาว เรียกว่า Negative Space จะทำให้ตัวคอนเทนต์โดดเด่น และง่ายต่อการอ่าน เทรนด์การออกแบบรูปแบบนี้ยังถนอมดวงตา และทำให้ผู้อ่านใช้เวลาอยู่ในเว็บไซต์ของคุณนานขึ้นอีกด้วย
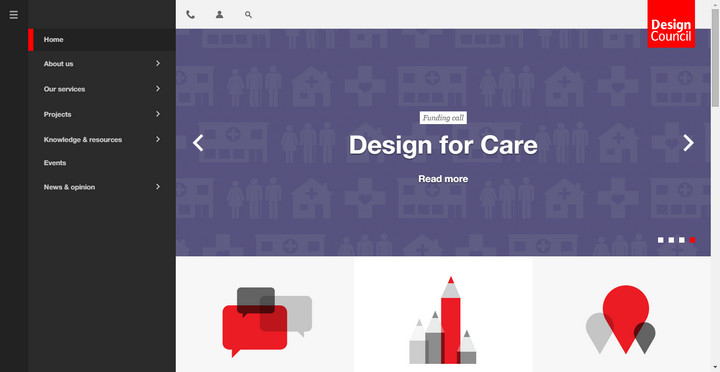
8. MENU ไม่ต้องอยู่ด้านบนเสมอไป

สำหรับการออกแบบ Tab menu หรือ Navigation Patterns ไม่จำเป็นต้องยึดติดว่าเมนูจะต้องอยู่ด้านบนของเว็บไซต์เสมอไป อาจจะอยู่ทางด้านซ้ายหรือด้านขวา หรืออาจจะซ่อนอยู่ ขอเพียงแค่ผู้ใช้สามารถเห็นได้ชัดเจนและง่ายต่อการใช้งานเท่านั้นพอ
9. สร้างเอกลักษณ์โดยใช้รูปภาพจริง

ปัจจุบันมีเว็บไซต์แจกรูปฟรีเยอะมาก แน่นอนว่าการใส่รูปในเว็ปไซต์ทำให้เว็ปไซต์น่าดึงดูดมากขึ้น แต่การที่ใช้รูปที่ซ้ำกับคนอื่น บางทีก็ส่งผลเสียเช่นกัน เพราะฉะนั้นการใช้รูปที่แตกต่างจากคนอื่น รูปภาพที่ใช้ในการตกแต่งบนเว็บไซต์ ควรจะมุ่งเน้นไปที่รูปถ่ายจริง รูปที่ถ่ายเอง หรือรูปภาพที่ดูเป็นธรรมชาติ มากกว่าการใช้รูปที่เป็นกราฟฟิคหรือ Mock up เพื่อให้ผู้ชมเว็บรู้สึกว่าเข้าถึงข้อมูลต่างๆ ได้แบบจริงๆ การหารูปที่มีเอกลักษณ์นอกจากทำให้เว็ปไซต์น่าดึงดูดมากขึ้น ยังสามารถแสดงถึง mood and tone ของสินค้าเราได้อีกด้วย
ตัวอย่างเว็บไซต์ http://www.bkforklift.com/
10. ใช้วีดีโอเรียกความสนใจ

ในเมื่อรูปภาพสามารถแทนคำพูดได้พันคำ แล้ววีดีโอจะสามารถแทนคำพูดได้กี่หมื่นคำ เป็นเรื่องที่ปฏิเสธไม่ได้ว่าวีดิโอมาแรงจริงๆ ในงานเว็บดีไซน์ช่วงนี้ เพราะนอกจากผู้ใช้จะชอบดูแล้ว ยังมีผลการทดสอบว่า Conversion Rate วีดิโอสูงอีกด้วย นอกจากวีดีโอจะให้ความรู้สึกที่แตกต่างกับการดูรูปนิ่ง ๆ แล้ว วีดีโอก็สามารถช่วยเราเพิ่ม Page Duration ให้กับเว็บไซต์ได้ และยังช่วยในเรื่อง SEO ของเราอีกด้วย
ตัวอย่างเว็บไซต์ http://www.kokchangsafari.com/
You may also like
ค้นหาข่าวสารที่คุณสนใจได้ที่นี่
เรื่องล่าสุด
- ระวัง! “Nudify” แอป AI ลบเสื้อผ้าได้ ใช้เปลื้องผ้าผู้คนจากภาพถ่าย!! 29 ธันวาคม, 2023
- หลังจาก YouTube แบน Ad Blocker หลายคน Uninstall แต่หลายคน Install เยอะขึ้น 21 พฤศจิกายน, 2023
- Apple กำลังพัฒนา Search Engine เป็นของตัวเอง จะสู้ Google ได้หรือไม่! 5 ตุลาคม, 2023
- Facebook เปิดตัวโลโก้ใหม่ เปลี่ยนจนที่ใครๆต้องร้องว้าว! 25 กันยายน, 2023
- YouTube บล็อคไม่ให้เล่นคลิปแล้ว หากใช้ Ad Blocker กีดกันโฆษณาบนเบราว์เซอร์ 18 กันยายน, 2023






Facebook Comments