
Resizer เครื่องมือใหม่จาก Google ที่ Web Designer ต้องลอง!
การออกแบบและสร้างเว็บไซต์ในสมัยนี้ถูกพัฒนาไปไกลมากขึ้น ในทุกวันนี้เว็บไซต์ต้องออกแบบให้รองรับทุกอุปกรณ์ รองรับหน้าจอหลายขนาด ทั้ง PC โน๊ตบุ๊ค แท็บเล็ต สมาร์ทโฟน หรือแม้กระทั่งทีวี
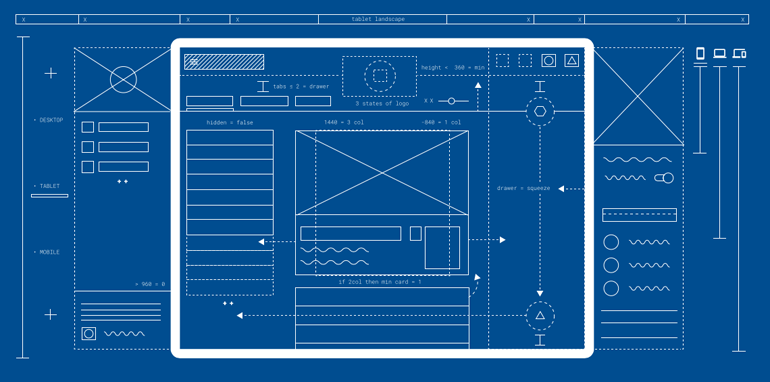
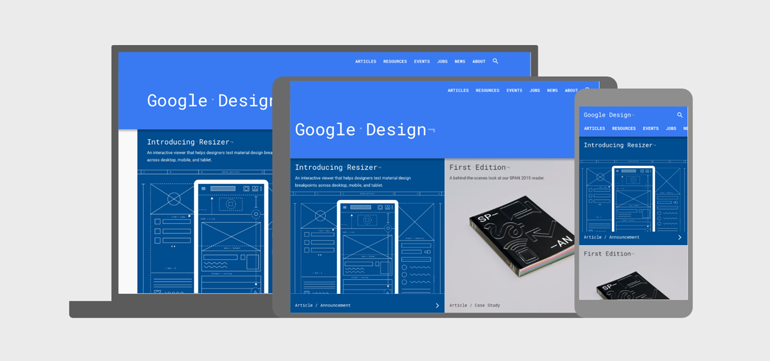
ทว่าเว็บไซต์ถึงจะพัฒนาไปแค่ไหน แต่ Google ก็ไม่ยอมน้อยหน้าแต่อย่างใด ปล่อยเครื่องมือสำหรับช่วยทดสอบการแสดงผล Responsive Design ที่ชื่อ Resizer Google Design ออกมา เพื่อช่วยลดเวลาการทดสอบการออกแบบหน้าเว็บมาให้เหล่า Web Designer ได้ใช้กันอย่างถ้วนหน้า

ไปทดสอบกันเลย ตามลิ้งค์นี้ http://design.google.com/resizer เพียงแค่ใส่ชื่อโดเมน ที่ต้องการทดสอบ Resizer จะดูดหน้าเว็บไซต์ตาม URL ที่ระบุมาเรนเดอร์ให้เราดู แต่การเรนเดอร์ไม่ได้เป็นแค่ภาพ หน้าเว็บไซต์สามารถใช้งานจริงๆ แถมยังสามารถปรับขนาดความกว้าง (width) ของเว็บเพจเพื่อทดสอบกับหน้าจอหลายๆ ขนาดได้อีกด้วย

ถึงแม้ว่า Resizer จะถูกออกแบบมาเพื่อใช้งานกับเว็บที่เป็น Responsive และ Material Design แต่มันก็สามารถใช้กับเว็บไซต์ทั่วๆ ไปได้เช่นกัน แถมยังฟรีอีกด้วย Web Designer อย่างเราๆ ไม่ควรที่จะพลาดบอกเลย
แหล่งที่มา : thenextweb.com
You may also like
ค้นหาข่าวสารที่คุณสนใจได้ที่นี่
เรื่องล่าสุด
- ระวัง! “Nudify” แอป AI ลบเสื้อผ้าได้ ใช้เปลื้องผ้าผู้คนจากภาพถ่าย!! 29 ธันวาคม, 2023
- หลังจาก YouTube แบน Ad Blocker หลายคน Uninstall แต่หลายคน Install เยอะขึ้น 21 พฤศจิกายน, 2023
- Apple กำลังพัฒนา Search Engine เป็นของตัวเอง จะสู้ Google ได้หรือไม่! 5 ตุลาคม, 2023
- Facebook เปิดตัวโลโก้ใหม่ เปลี่ยนจนที่ใครๆต้องร้องว้าว! 25 กันยายน, 2023
- YouTube บล็อคไม่ให้เล่นคลิปแล้ว หากใช้ Ad Blocker กีดกันโฆษณาบนเบราว์เซอร์ 18 กันยายน, 2023





Facebook Comments