สำหรับท่านใดที่มีเว็บไซต์ สมัยนี้น่าจะใช้ css กันหมดแล้วนะครับ วันนี้เราจึงมีเทคนิคง่ายๆ มาฝากเพื่อนๆ กัน ในเรื่องการย้อมเว็บไซต์ให้เป็นสีดำ เปลี่ยนสีหรือการลดโทนสี 40% เพื่อร่วมถวายความอาลัยแด่พระบาทสมเด็จพระปรมินทรมหาภูมิพลอดุลยเดช ในหลวงรัชกาลที่ 9 ในช่วงเดือนตุลาคมนี้กันครับ
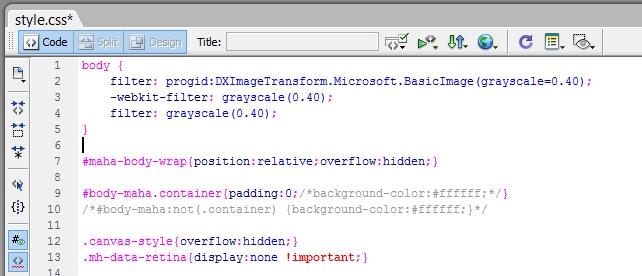
เปิดไฟล์ .css ของเราขึ้นมาเลยครับแล้วแปะโค๊ดนี้ไป
———————————————————
body {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=0.40);
-webkit-filter: grayscale(0.40);
filter: grayscale(0.40);
}
———————————————————
แปะไว้บนสุดเลยก็ได้ครับ

เป็นอันเสร็จครับ แค่นี้หน้าเว็บไซต์ของเพื่อนๆ ก็จะเปลี่ยนหน้าเว็บไว้ทุกข์เป็นโทนสี 40% ได้แล้ว
น้อมส่งพระองค์สู่สวรรคาลัย
ข้าพระพุทธเจ้าทีมงาน บริษัท เอไทม์ดีไซน์ จำกัด
Previous Articleสำรวจตัวเอง!! คุณเป็น Content Writer แบบไหน
Nattapot
ชีวิตในการทำงานที่เริ่มมาจากเด็กจบใหม่ในสาขาคอมพิวเตอร์ ก็ได้มีโอกาสได้ไปอบรมทางด้านเว็บมาสเตอร์เพิ่ม หลังจากนั้นสมัครงานก็ได้ทำสิ่งนี้มาตลอด ได้ผ่านประสบการณ์มาจากธุรกิจที่หลากหลาย ได้รู้จักผู้คนในสายงานต่างๆ มากมาย ปัจจุบันทำงานในบริษัทดิจิทัลมาร์เก็ตติ้ง "Born to be Webmaster!"
You may also like
ค้นหาข่าวสารที่คุณสนใจได้ที่นี่
เรื่องล่าสุด
- ระวัง! “Nudify” แอป AI ลบเสื้อผ้าได้ ใช้เปลื้องผ้าผู้คนจากภาพถ่าย!! 29 ธันวาคม, 2023
- หลังจาก YouTube แบน Ad Blocker หลายคน Uninstall แต่หลายคน Install เยอะขึ้น 21 พฤศจิกายน, 2023
- Apple กำลังพัฒนา Search Engine เป็นของตัวเอง จะสู้ Google ได้หรือไม่! 5 ตุลาคม, 2023
- Facebook เปิดตัวโลโก้ใหม่ เปลี่ยนจนที่ใครๆต้องร้องว้าว! 25 กันยายน, 2023
- YouTube บล็อคไม่ให้เล่นคลิปแล้ว หากใช้ Ad Blocker กีดกันโฆษณาบนเบราว์เซอร์ 18 กันยายน, 2023






Facebook Comments